Use file field
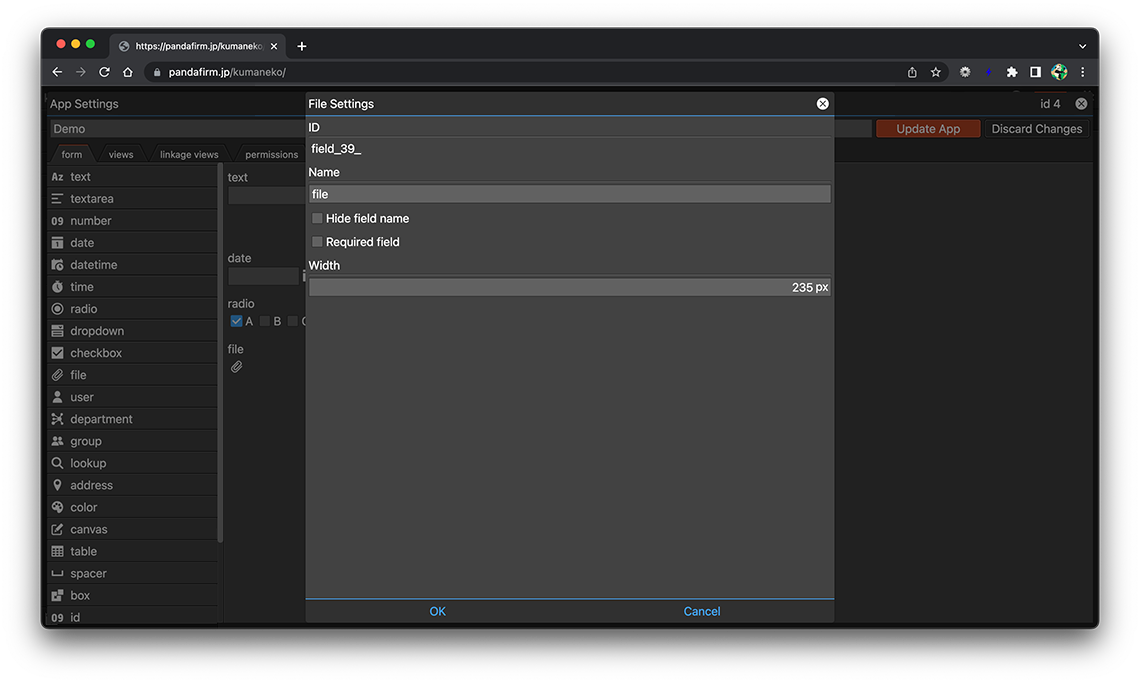
A file field is a field for uploading files. Click the gear button in the field placed on the form to display the setting screen, and configure the setting according to your purpose on that screen.

- ID:
-
A string that is automatically assigned to identify the field.
Use this ID for customizations such as getting the DOM element of a field or manipulating records.
Click the ID to copy it to the clipboard.
- References:
- Name:
-
Specify the label for the field.
- Hide field name:
-
Hide the field name in the input form.
- Required field:
-
Make the entry field required.
- Width:
-
Specify the width of the field.
- References:
Usage Examples
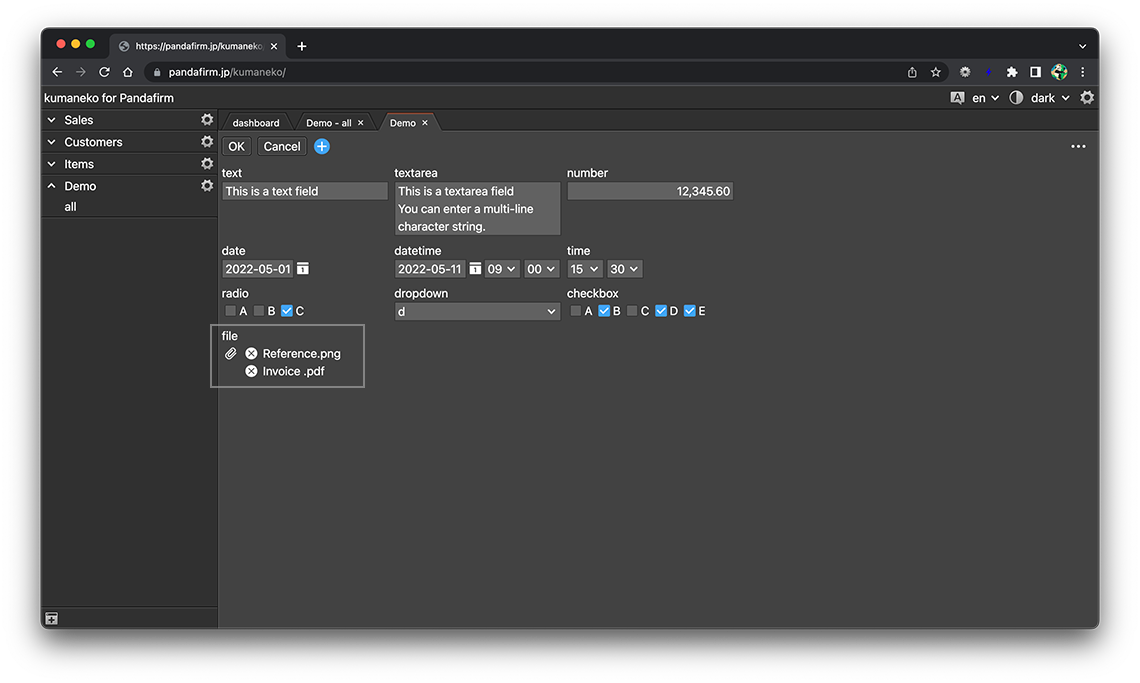
Upload files from the clip button in the file field placed on the form.

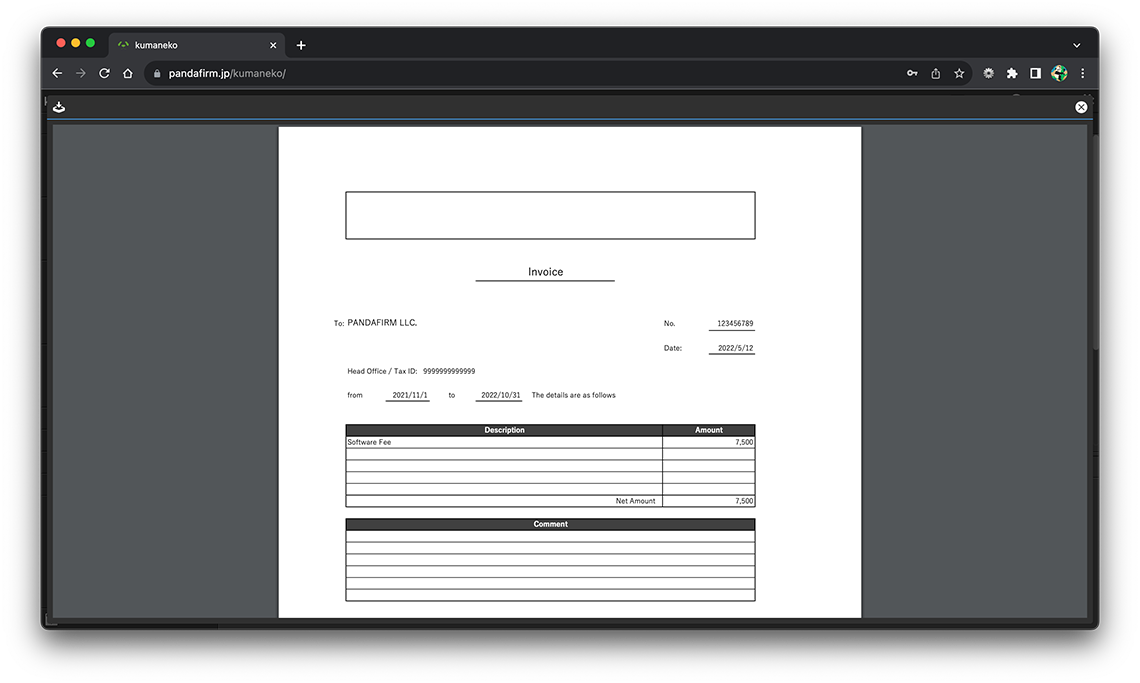
By clicking the file name, you can check the contents of the file on the screen without downloading, except for some file formats.

Except for files with the following extensions, clicking the file name will start the download.
- .js, .json, .pdf, .mp3, .m4a, .bmp, .gif, .jpg, .jpeg, .png, .txt, .css, .csv, .mp4, .mpg, .mpeg
The steps for zooming in and out when viewing a PDF are as follows.
- Use the mouse wheel:
-
- While holding down the Ctrl key, rotate the mouse wheel forward and backward.
- Rotating it forward zooms in, and rotating it backward zooms out.
- Use the trackpad:
-
- While holding down the Ctrl key, perform a pinch-in (bringing fingers closer together) or pinch-out (spreading fingers apart) gesture on the trackpad using two fingers.
- Pinching in zooms out, and pinching out zooms in.
- References:
