tableフィールドを使う
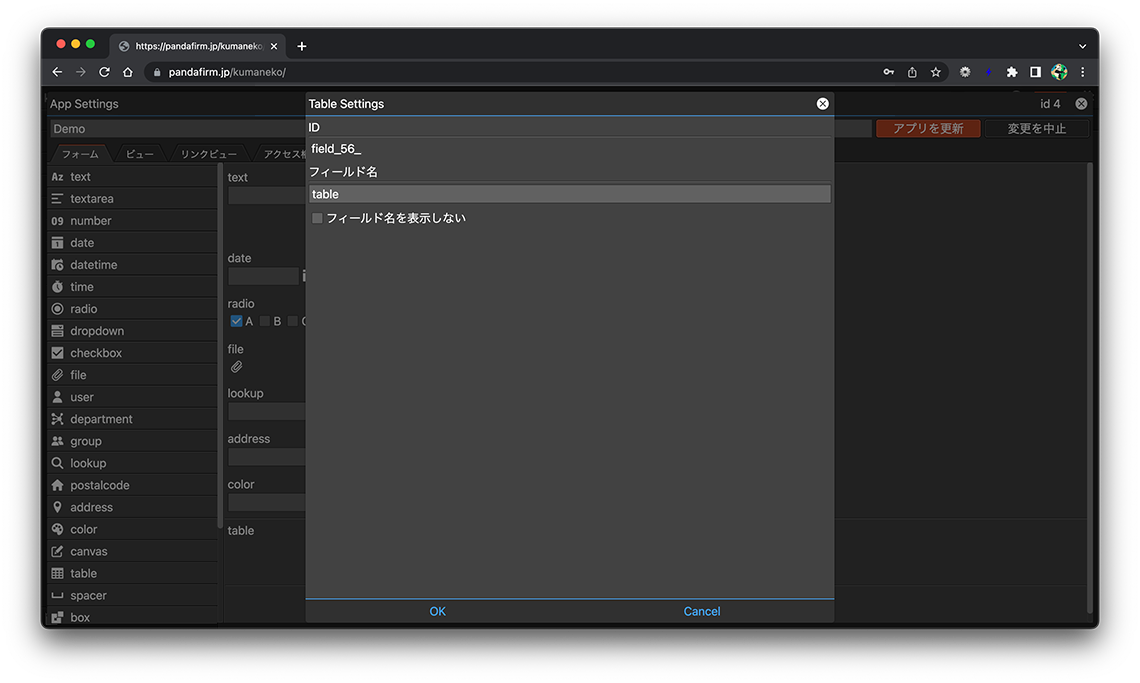
tableフィールドは、必要に応じてフィールドを配置した行を追加または削除するフィールドです。フォームに配置したフィールド上の歯車ボタンを押下すると表示される画面から、利用目的に合った設定をして下さい。

- ID:
-
フィールドを識別する為に、自動的に割り振られる文字列です。
フィールドのDOM要素を取得したり、レコードを操作したりといったカスタマイズを行う場合は、このIDを使用します。
IDは押下すると、クリップボードにコピーされます。
- 関連ページ:
- フィールド名:
-
入力項目の見出しを指定します。
- フィールド名を表示しない:
-
入力フォームで、フィールド名を非表示にします。
- 関連ページ:
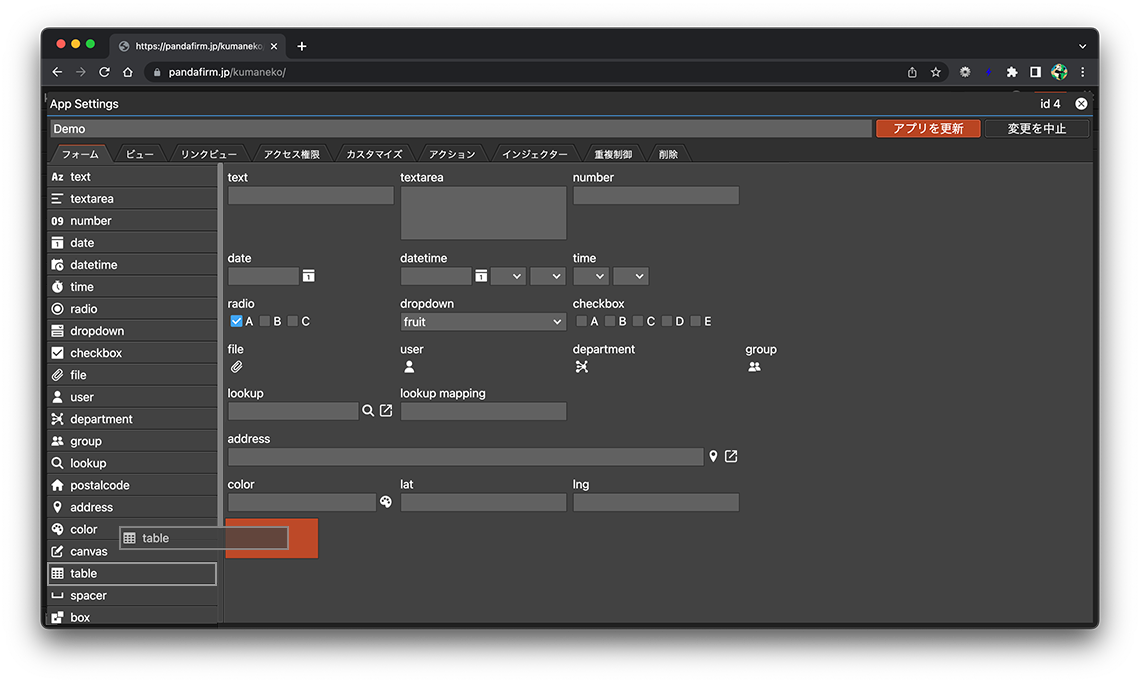
設置例
まず、tableフィールドをドラッグアンドドロップでフォームに配置します。

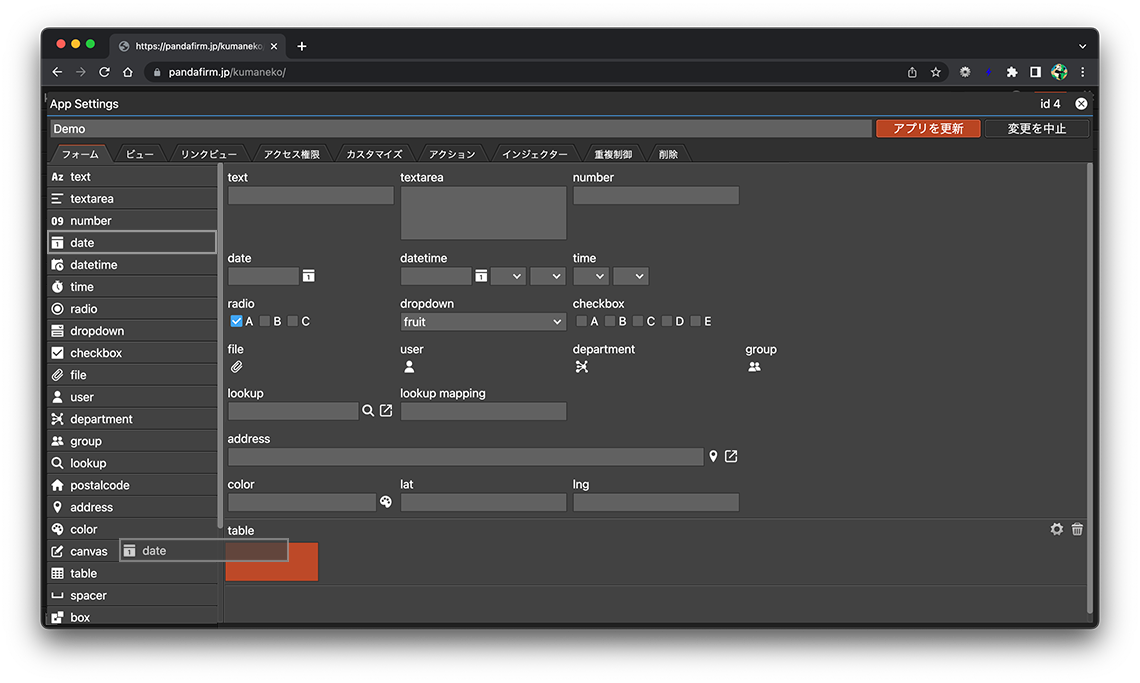
次に、table化したいフィールドをドラッグアンドドロップでtableフィールドに配置します。

次のフィールドは、テーブルに含めることは出来ません。
- 保存済みのテーブル外フィールド
- id, autonumber, creator, createdtime, modifier, modifiedtime, box, spacer, table
テーブル化して保存したフィールドは、テーブル外や他のテーブルには移動出来ません。
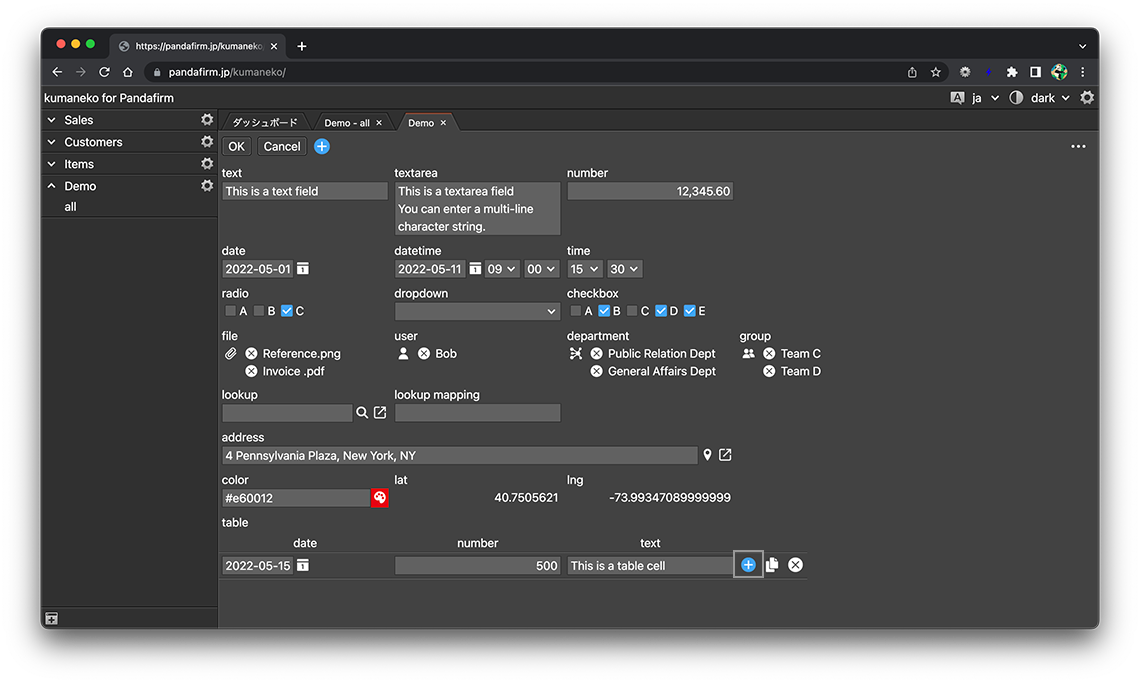
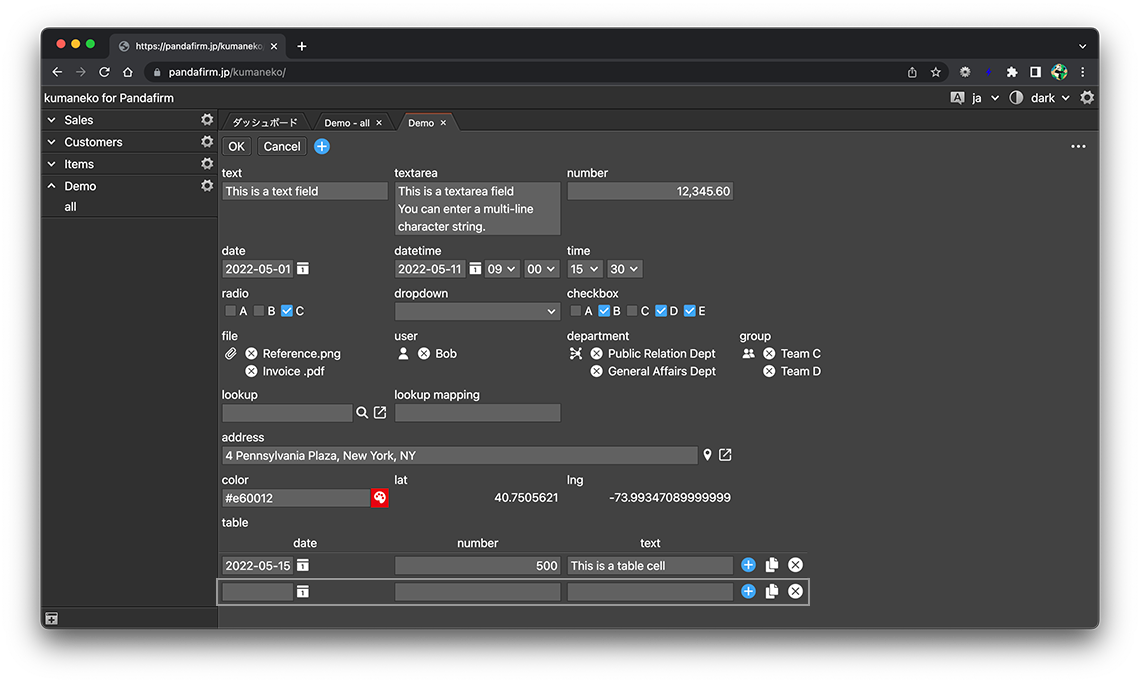
使用例
追加ボタンを押下すると行が追加されます。


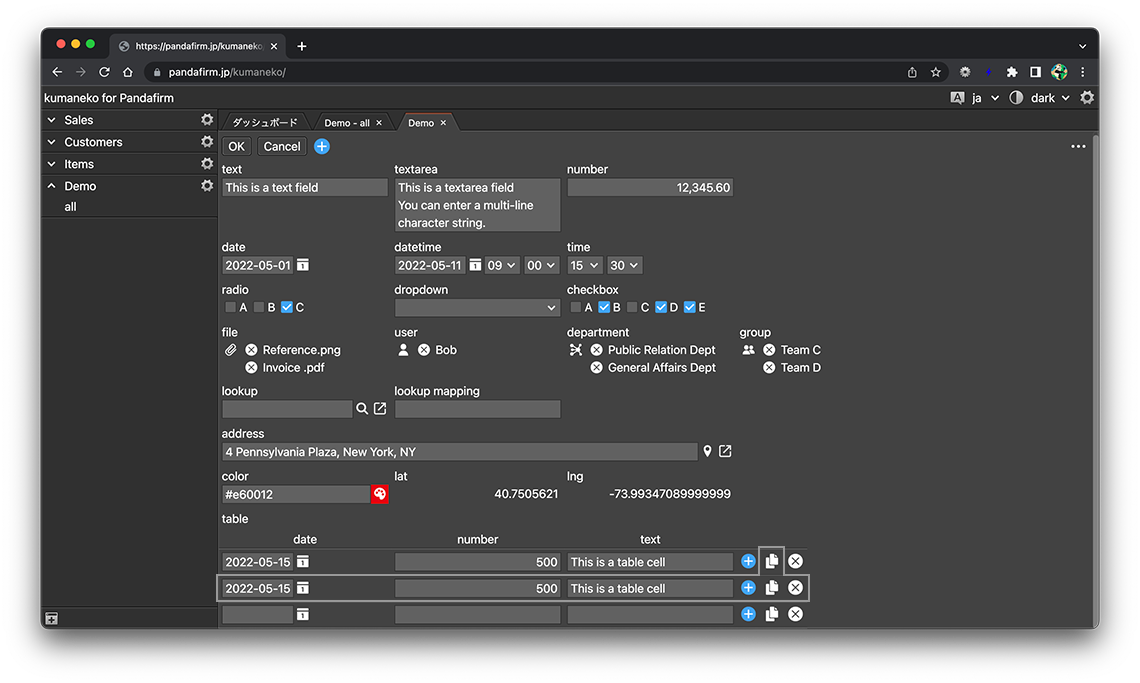
複製ボタンを押下すると行が複製されます。

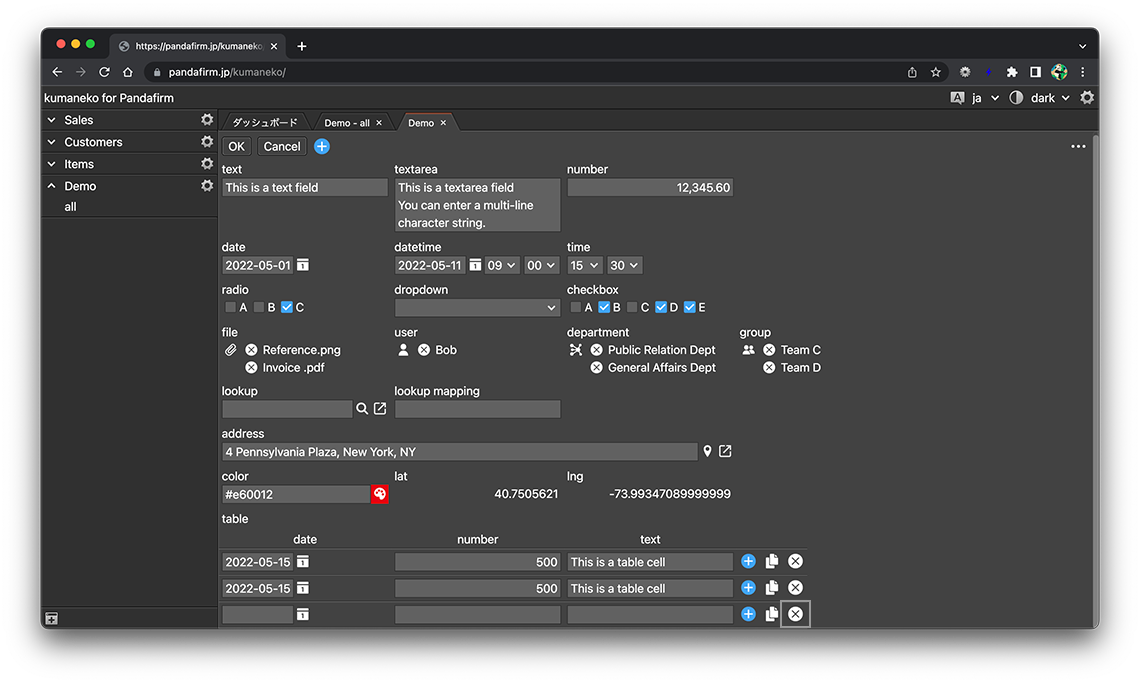
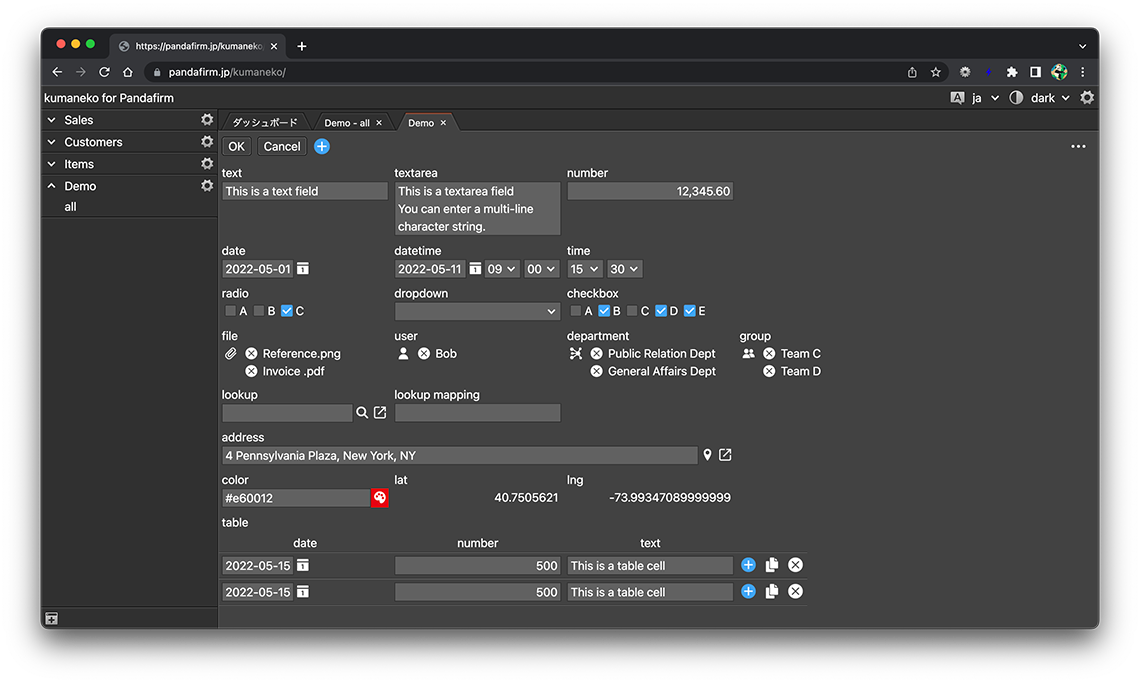
削除ボタンを押下すると行が削除されます。


テーブル行の並び替えについて
テーブルの行は各フィールド列の列ヘッダーを押下すると、そのフィールドを基準に並べ替えが出来ます。
フィールドの種類によって、並べ替えの対象となる値が異なりますので、以下を確認して下さい。
| フィールド | 説明 |
|---|---|
| checkbox |
選択された値の中で、先頭に位置する値 |
| file |
選択された値の中で、先頭に位置するファイル名 |
| user |
選択された値の中で、先頭に位置するID |
| department |
選択された値の中で、先頭に位置するID |
| group |
選択された値の中で、先頭に位置するID |
| lookup |
「参照元フィールド」の値 |
| creator |
ユーザーID |
| modifier |
ユーザーID |
| その他 |
フィールド値 |
