fileフィールドを使う
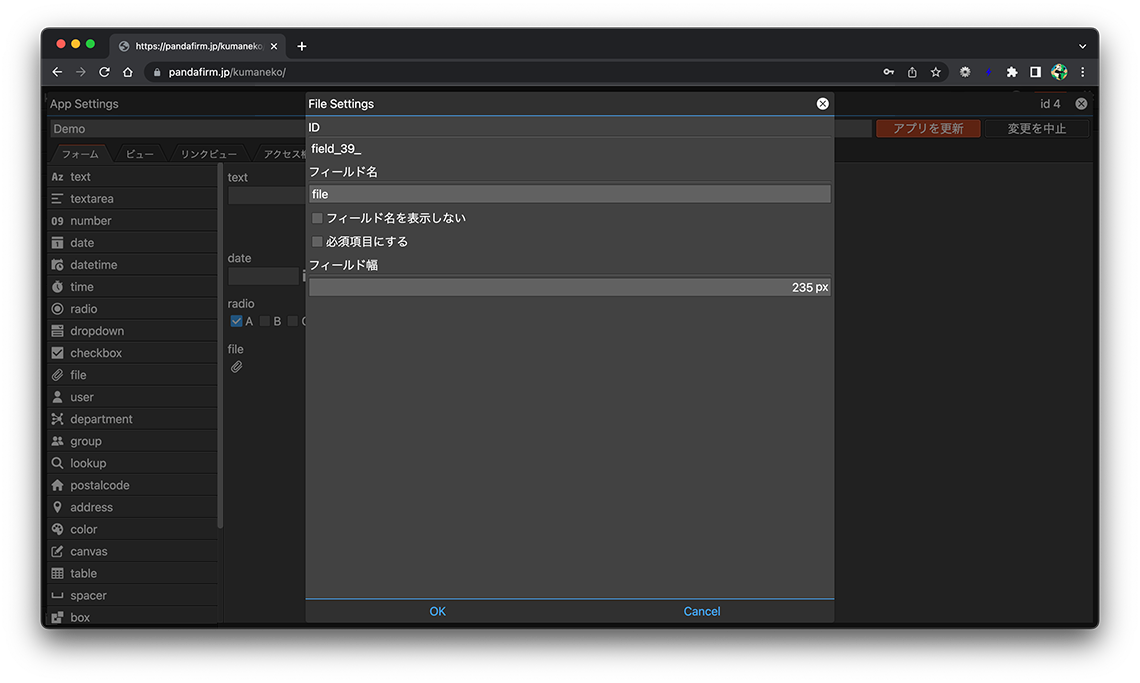
fileフィールドは、ファイルをアップロードするフィールドです。フォームに配置したフィールド上の歯車ボタンを押下すると表示される画面から、利用目的に合った設定をして下さい。

- ID:
-
フィールドを識別する為に、自動的に割り振られる文字列です。
フィールドのDOM要素を取得したり、レコードを操作したりといったカスタマイズを行う場合は、このIDを使用します。
IDは押下すると、クリップボードにコピーされます。
- 関連ページ:
- フィールド名:
-
入力項目の見出しを指定します。
- フィールド名を表示しない:
-
入力フォームで、フィールド名を非表示にします。
- 必須項目にする:
-
値の入力を必須にしたい場合は、チェックします。
- フィールド幅:
-
フィールドの幅を指定します。
- 関連ページ:
使用例
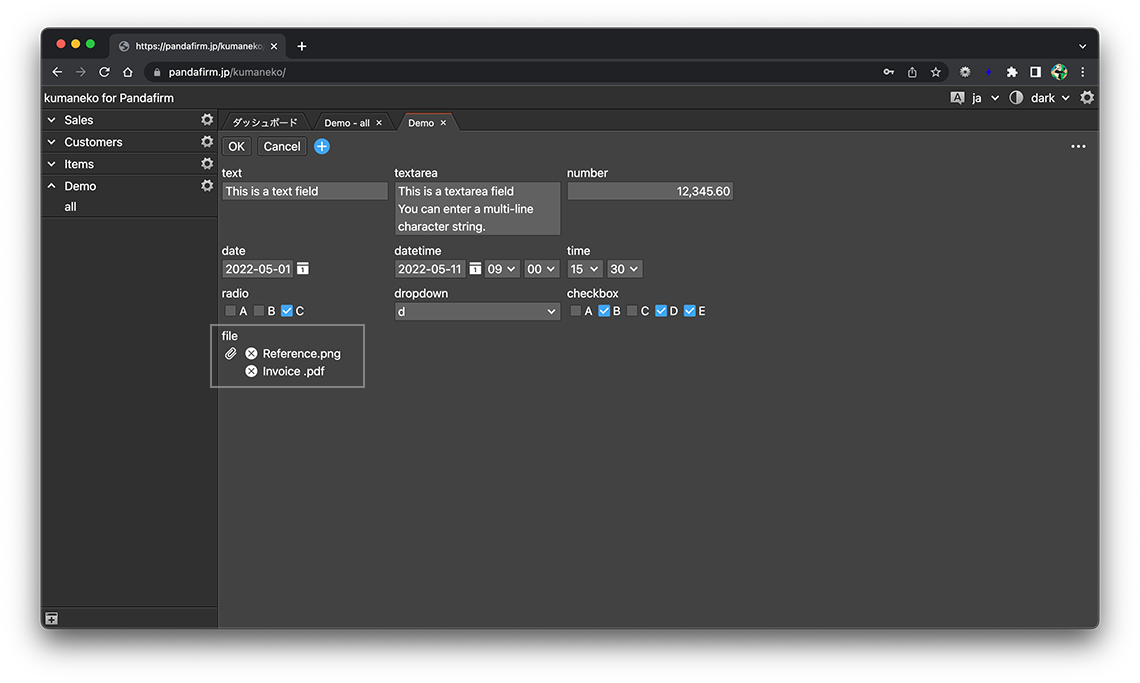
fileフィールドを配置したフォームを開き、クリップボタンを押下して、アップロードするファイルを選択します。

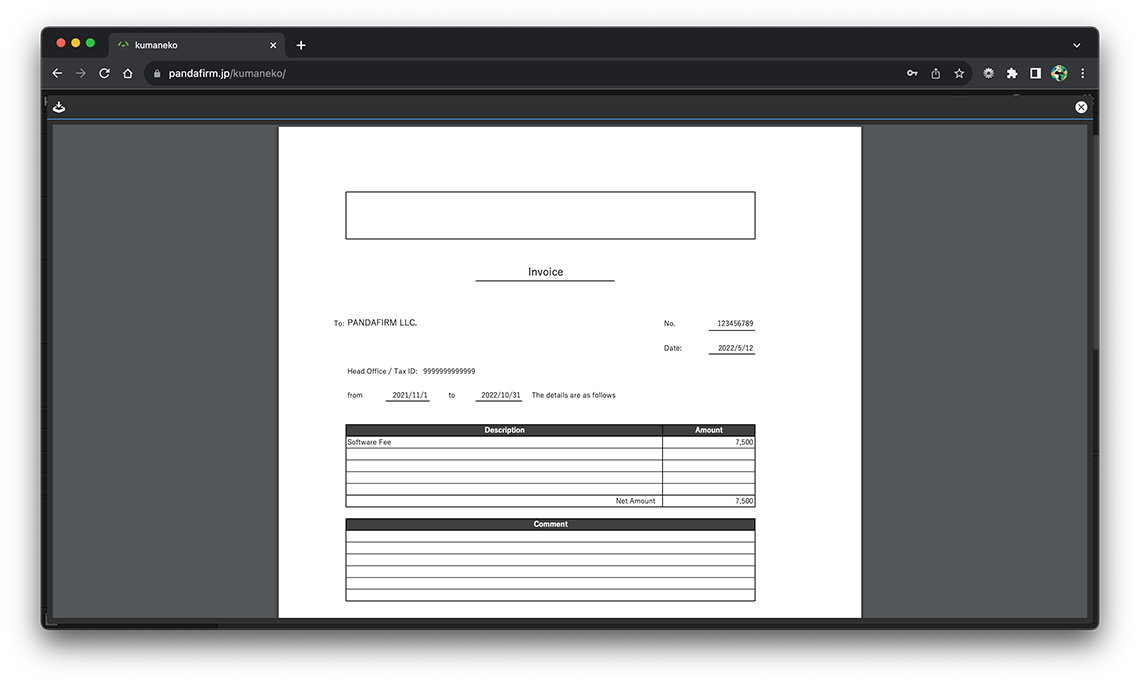
ファイル名を押下すると、一部のファイル形式を除き、ダウンロードせずに画面上でファイルの内容を確認出来ます。

次のファイル形式以外は、ファイル名の押下でダウンロードが開始されます。
- .js, .json, .pdf, .mp3, .m4a, .bmp, .gif, .jpg, .jpeg, .png, .txt, .css, .csv, .mp4, .mpg, .mpeg
PDFを表示した際の拡大縮小の手順は以下のようになります。
- マウスホイールを使用:
-
- Ctrlキーを押しながら、マウスホイールを前後に回す操作を行います。
- 前に回すと拡大、後ろに回すと縮小します。
- トラックパッドを使用:
-
- Ctrlキーを押しながら、トラックパッド上で二本の指を使ってピンチイン(指を近づける)またはピンチアウト(指を広げる)操作を行います。
- ピンチインで縮小、ピンチアウトで拡大となります。
