dropdownフィールドを使う
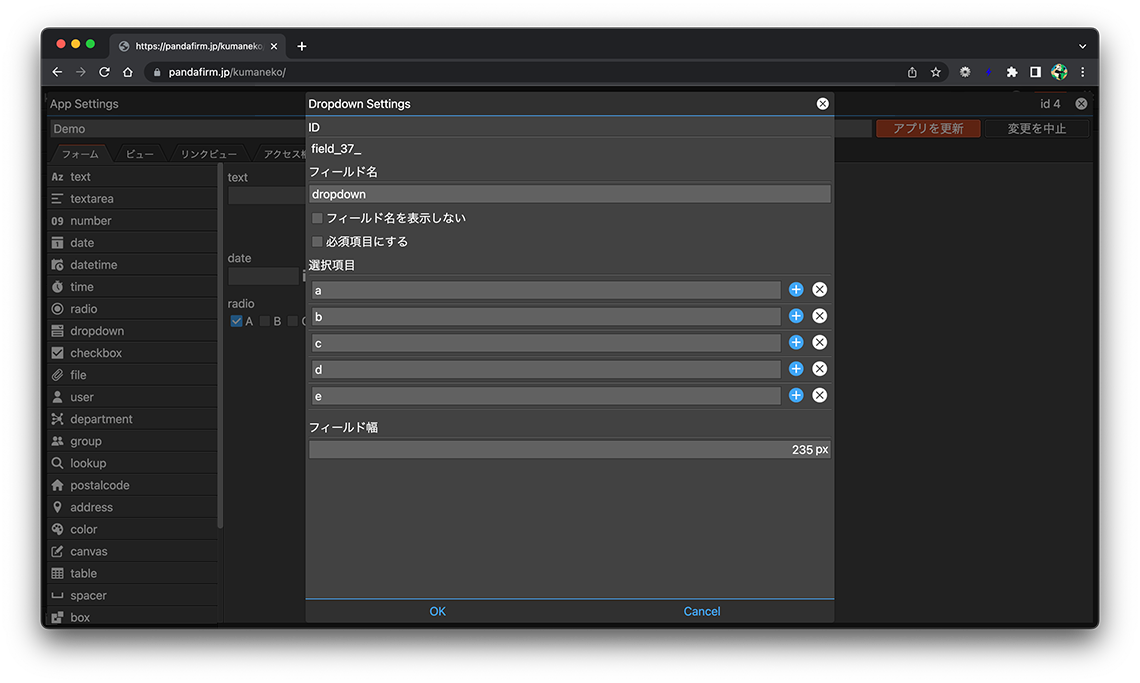
dropdownフィールドは、複数の選択肢の中から1つだけを選択するフィールドです。フォームに配置したフィールド上の歯車ボタンを押下すると表示される画面から、利用目的に合った設定をして下さい。

- ID:
-
フィールドを識別する為に、自動的に割り振られる文字列です。
フィールドのDOM要素を取得したり、レコードを操作したりといったカスタマイズを行う場合は、このIDを使用します。
IDは押下すると、クリップボードにコピーされます。
- 関連ページ:
- フィールド名:
-
入力項目の見出しを指定します。
- フィールド名を表示しない:
-
入力フォームで、フィールド名を非表示にします。
- 必須項目にする:
-
値の入力を必須にしたい場合は、チェックします。
- 選択項目:
-
選択肢となる値を指定します。
- フィールド幅:
-
フィールドの幅を指定します。
- 関連ページ:
使用例
dropdownフィールドを配置したフォームを開き、項目を選択します。