colorフィールドを使う
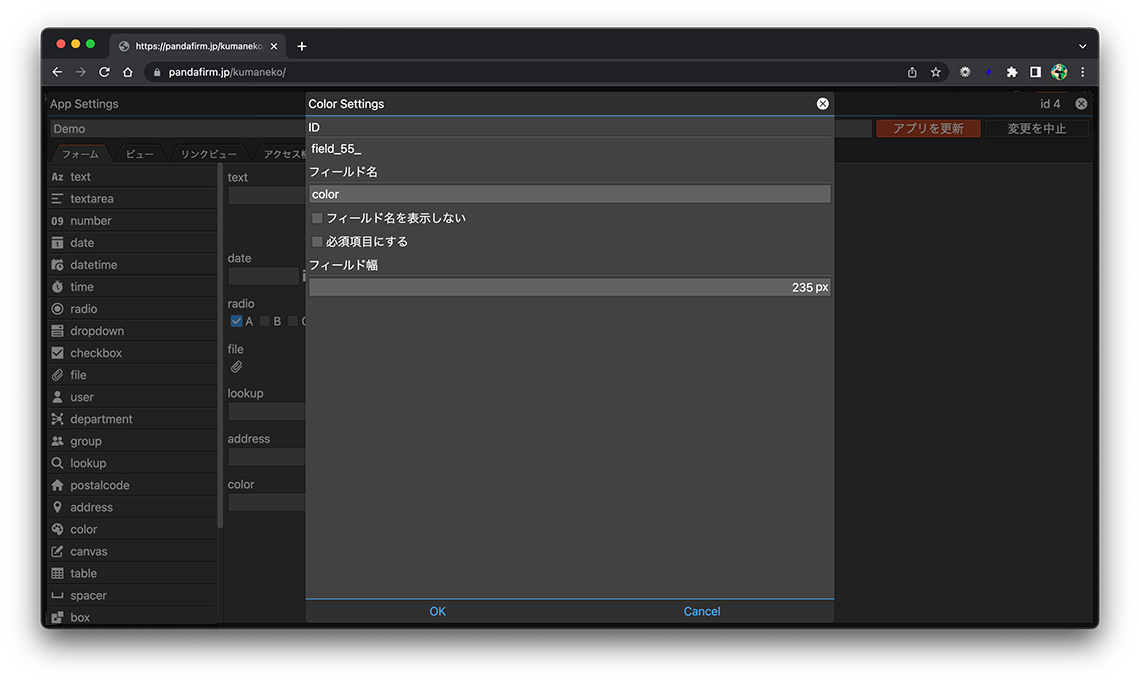
colorフィールドは、色を選択するフィールドです。フォームに配置したフィールド上の歯車ボタンを押下すると表示される画面から、利用目的に合った設定をして下さい。

- ID:
-
フィールドを識別する為に、自動的に割り振られる文字列です。
フィールドのDOM要素を取得したり、レコードを操作したりといったカスタマイズを行う場合は、このIDを使用します。
IDは押下すると、クリップボードにコピーされます。
- 関連ページ:
- フィールド名:
-
入力項目の見出しを指定します。
- フィールド名を表示しない:
-
入力フォームで、フィールド名を非表示にします。
- 必須項目にする:
-
値の入力を必須にしたい場合は、チェックします。
- フィールド幅:
-
フィールドの幅を指定します。
- 関連ページ:
使用例
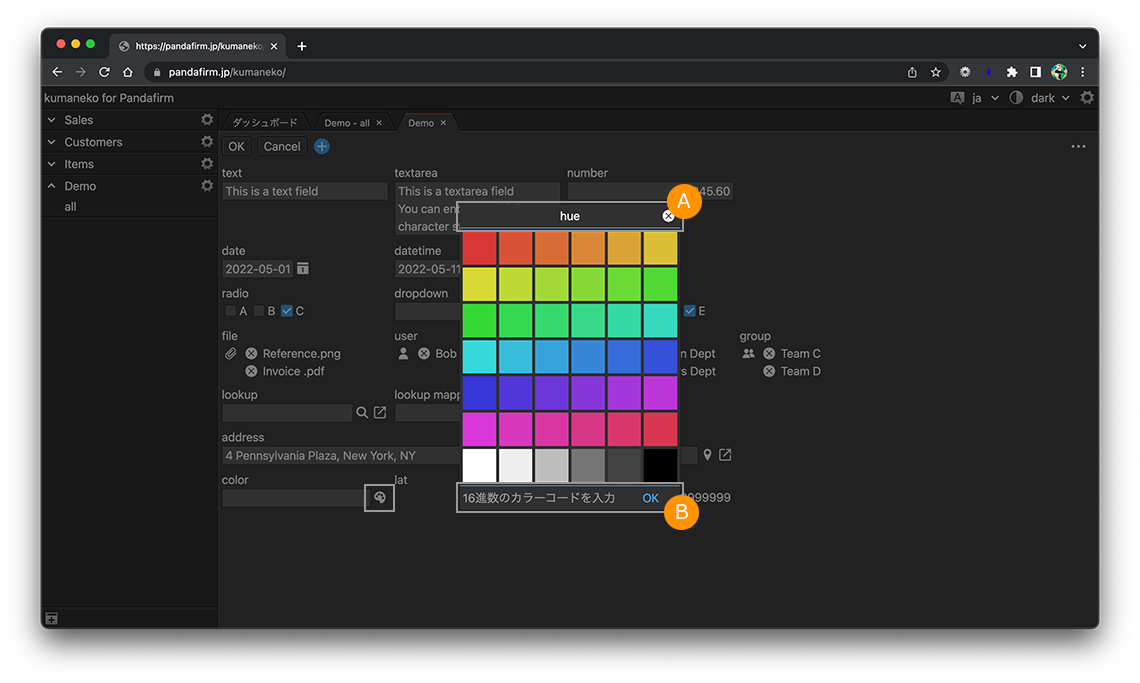
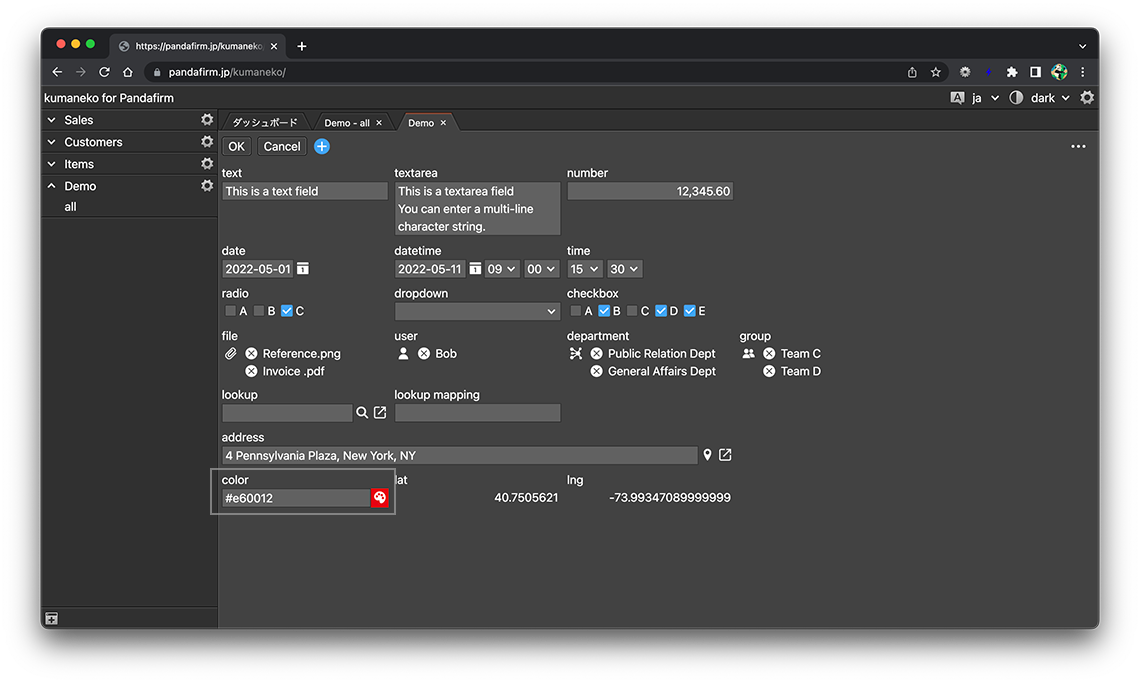
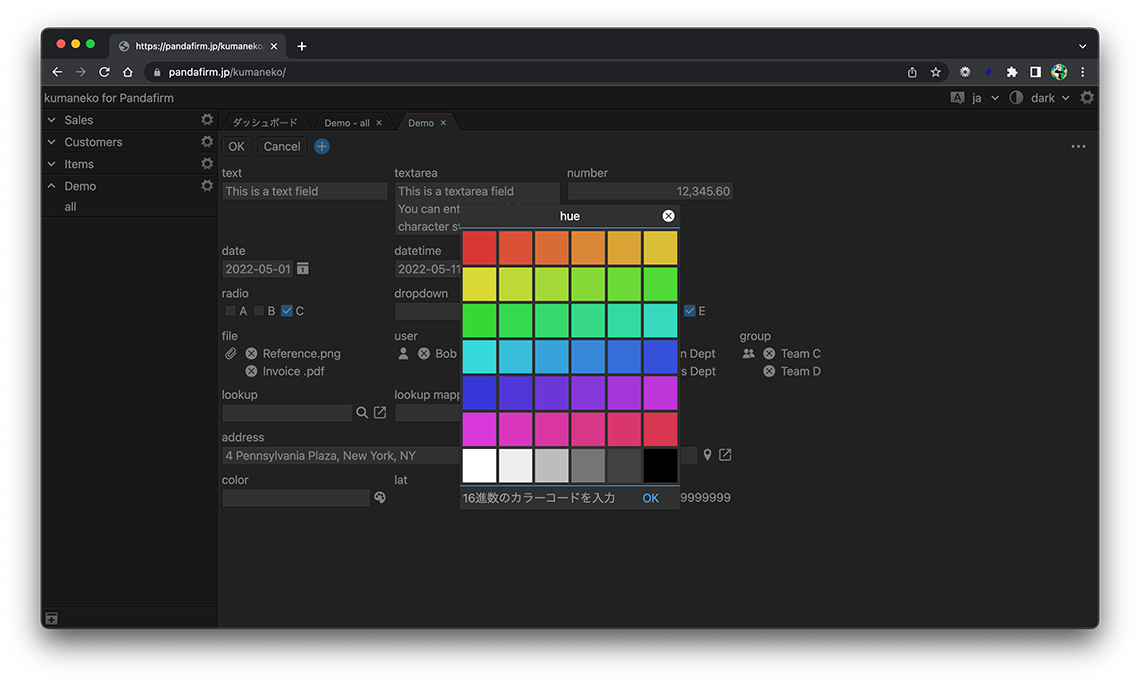
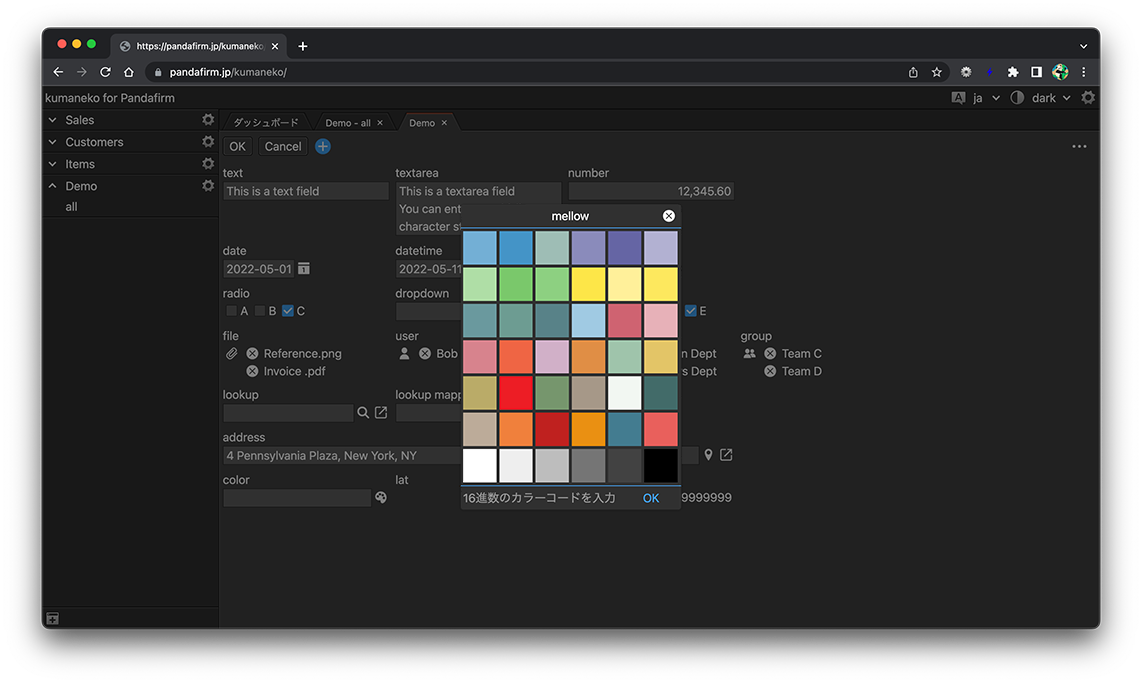
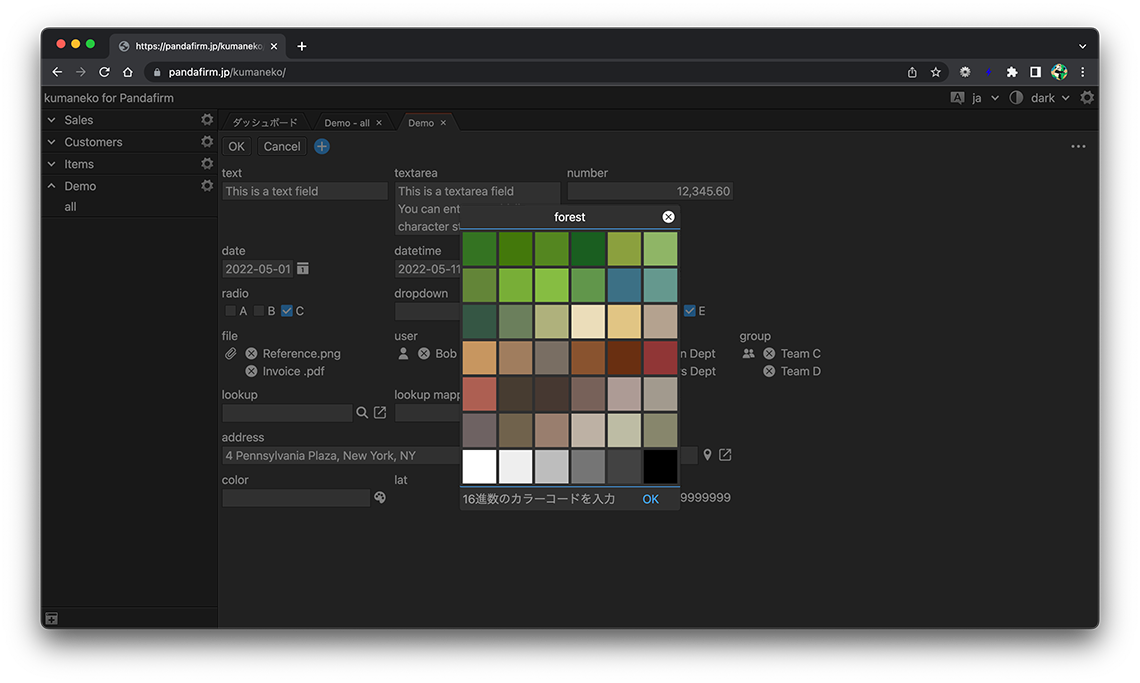
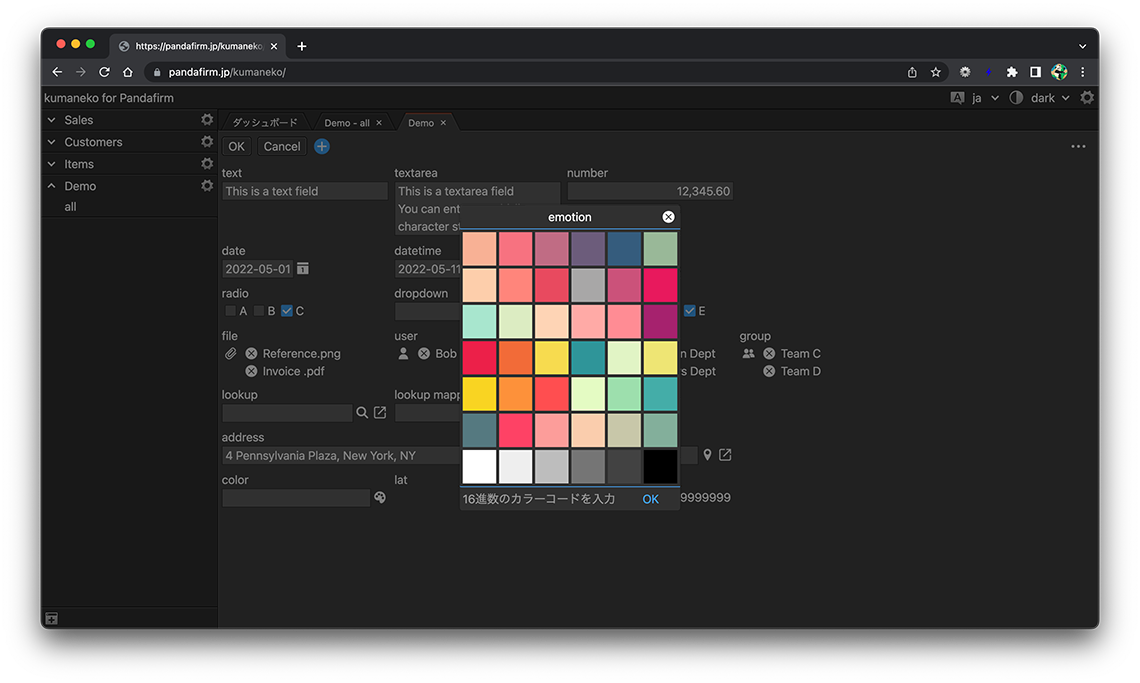
colorフィールドを配置したフォームを開き、カラーコードを直接入力するか、パレットボタンから色を選択します。


- A:テーマ切り替え
-
カラーパレットの配色パターンの変更は、こちらから行います。
- hue:

- mellow:

- forest:

- emotion:

- B:直接入力
-
パレット上に希望する色がない場合は、こちらに入力して指定することも出来ます。
