boxフィールドを使う
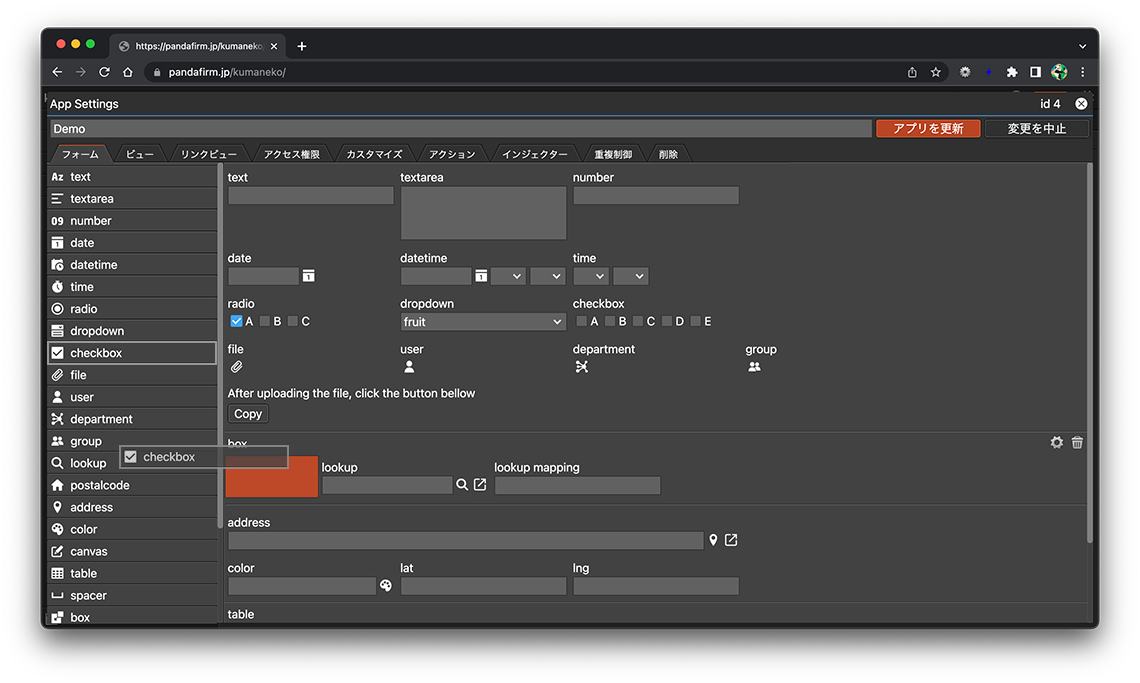
boxフィールドは、複数のフィールドをグループ化して、まとめて非表示にしたり、表示させたりするフィールドです。フォームに配置したフィールド上の歯車ボタンを押下すると表示される画面から、利用目的に合った設定をして下さい。

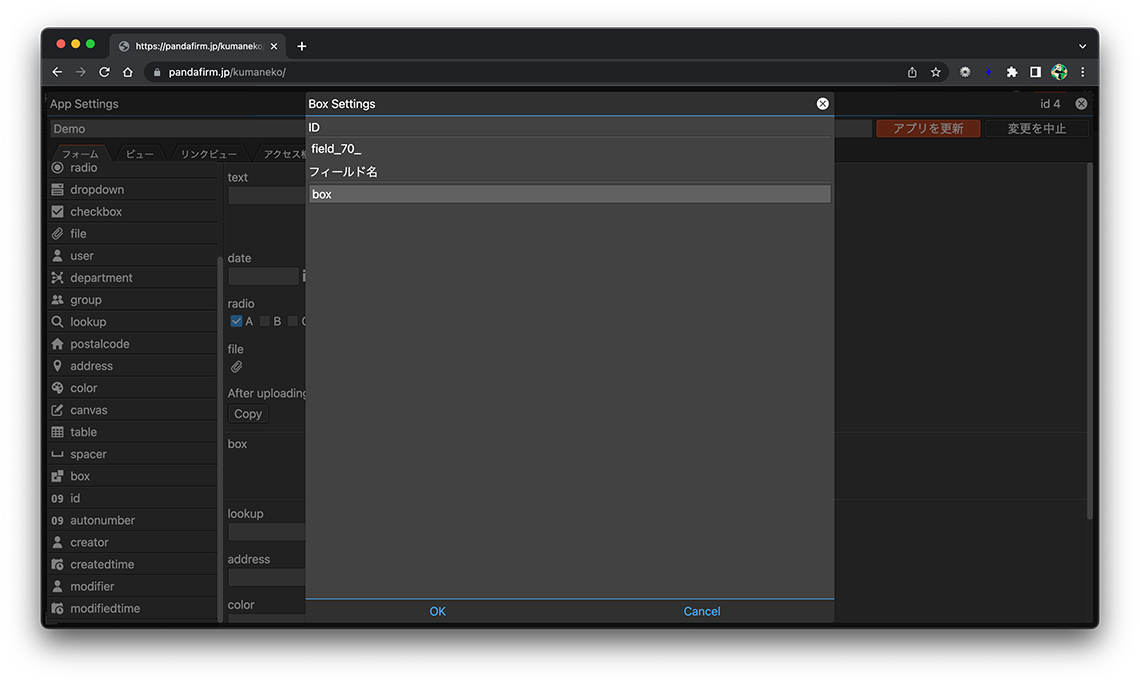
- ID:
-
フィールドを識別する為に、自動的に割り振られる文字列です。
フィールドのDOM要素を取得したり、レコードを操作したりといったカスタマイズを行う場合は、このIDを使用します。
IDは押下すると、クリップボードにコピーされます。
- 関連ページ:
- フィールド名:
-
入力項目の見出しを指定します。
- 関連ページ:
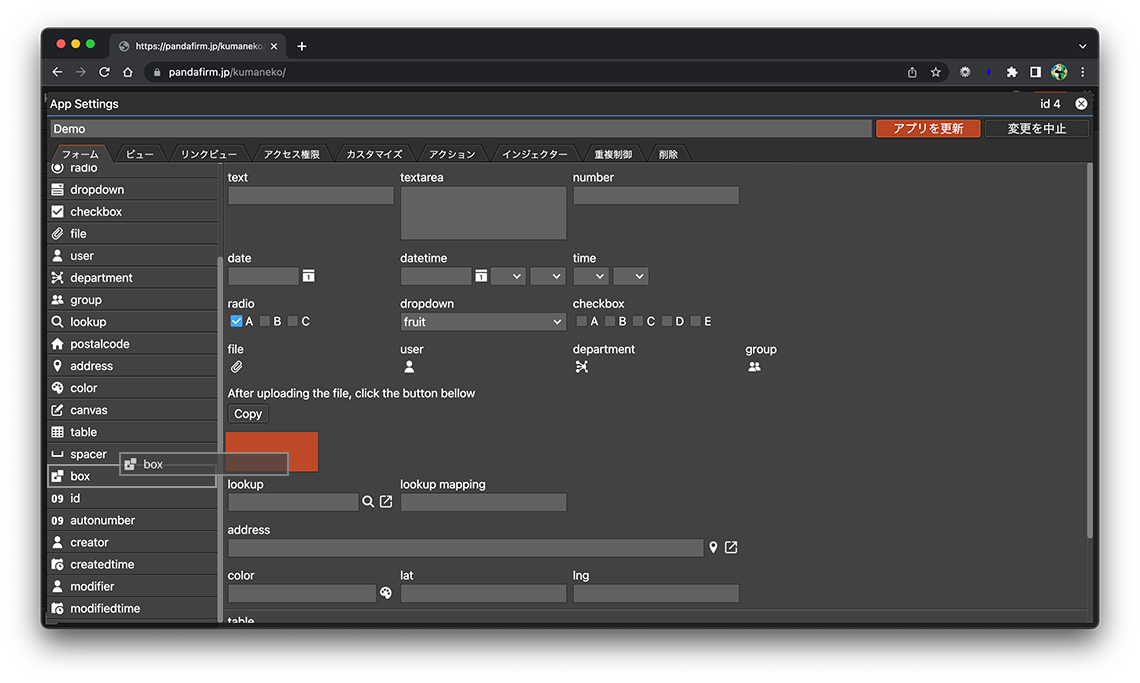
設置例
まず、boxフィールドをドラッグアンドドロップでフォームに配置します。

次に、グループ化したいフィールドをドラッグアンドドロップでboxフィールドに配置します。

次のフィールドは、boxに含めることは出来ません。
- box, table
boxフィールドを削除すると、boxフィールドに含まれるフィールドもすべて削除されます。
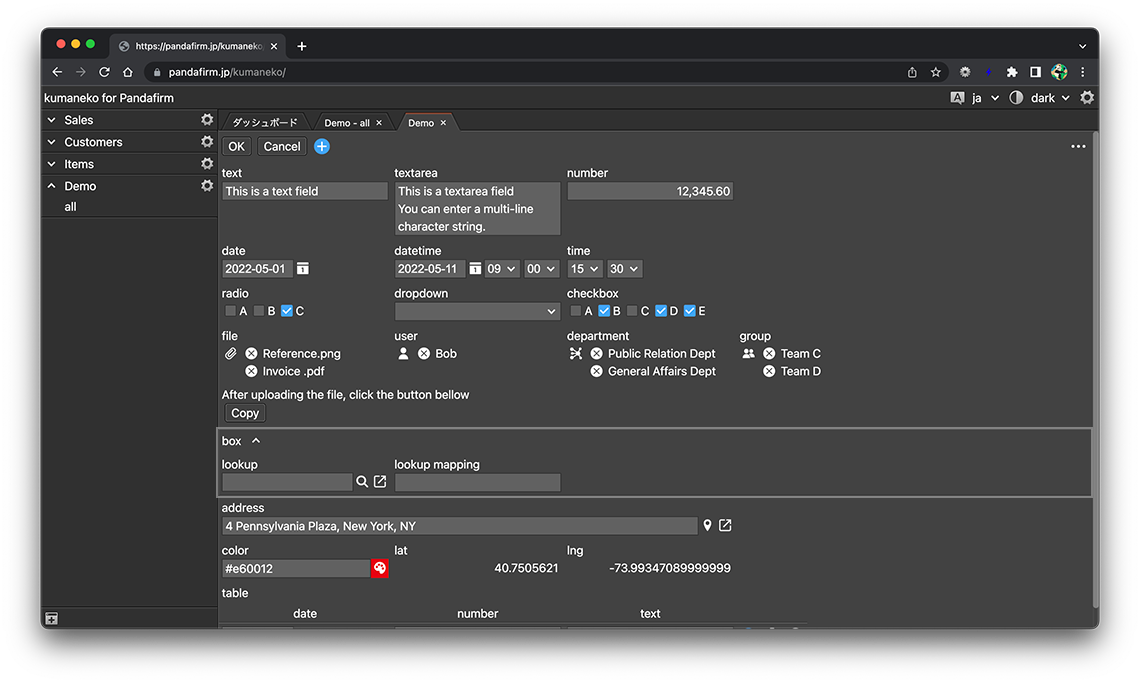
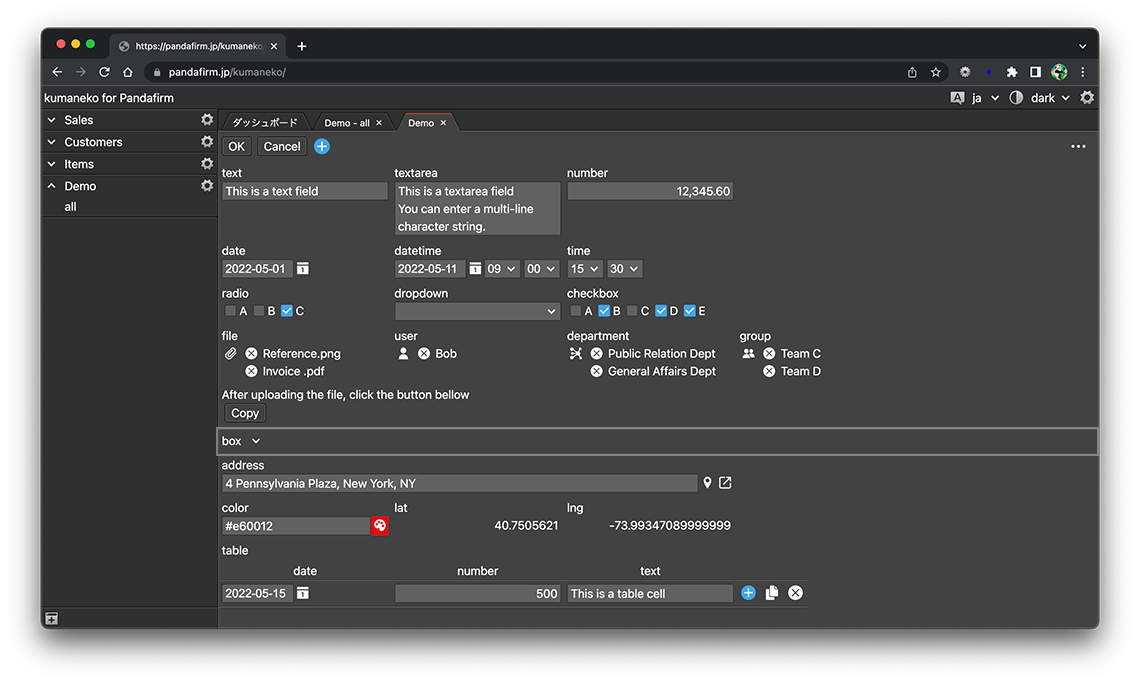
使用例
ボックス名を押下して、折りたたんだり展開したりします。